
FF14ファンサイトを作っているなら是非

ファイナルファンタジー14のファンサイトやウェブログに、ぜひ導入をおすすめしたいのが「エオルゼアデータベース」に掲載されているコンテンツを、埋め込んで利用することができる「公式ツールチップ」✨
わざわざ、ロードストーンへと飛ばなくても詳細な情報が見られる上に、導入も簡単😁
今回は、こちらの導入方法をメモとして残しておきたいと思います。


「うさねこ散歩」も先日から導入させていただきました。めちゃくちゃ便利ですなあ。
外部サイトにツールチップを表示する方法
まずは、Javascriptファイルを設定

<body></body>タグの間に下記のJavascriptファイルを読み込みます。
<html>
引用:https://jp.finalfantasyxiv.com/lodestone/special/fankit/tooltip/
<head>
…
</head>
<body>
<script src=”https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2″></script>
…
</body>
</html>
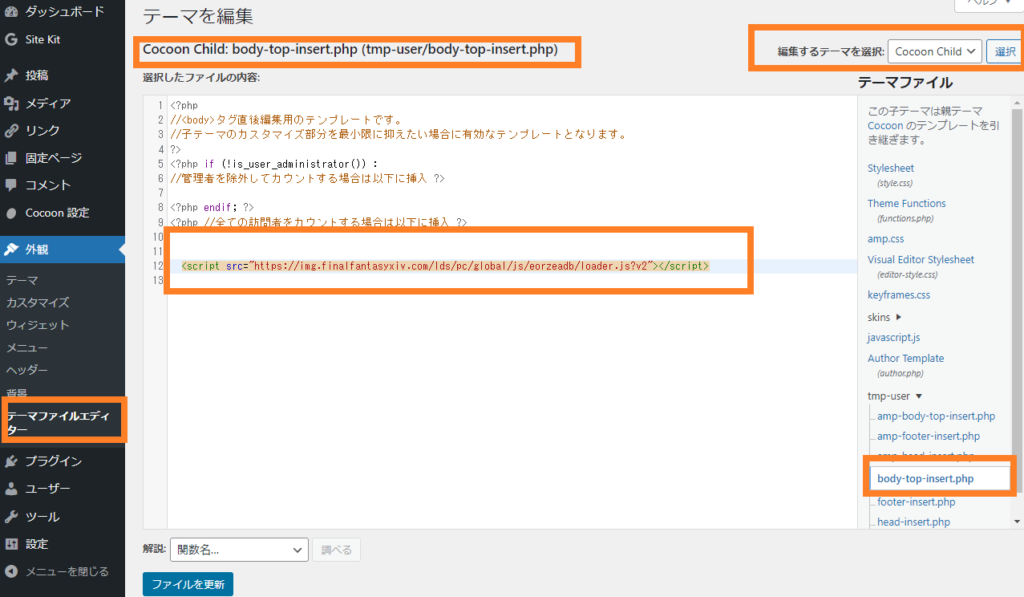
WordPress テーマ「Cocoon」での設定例

WordPressメニューから。
👉外観
👉テーマファイルエディタ
👉編集するテーマ「Cocoon Child Cocoon」「body-top-insert.php 」に追加します。
src=”https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2″></script>

記事内に「ツールチップ」コードを取得して設定

サイトやブログに表示させたい”ファンキット「ツールチップ」コード表示” に書かれている内容を埋め込むことでエオルゼアデータベースの公式ツールチップが表示できるようになります✨
- エオルゼアデータベースの利用したいファンキット「ツールチップ」コード表示をコピーする。
- コピーしたファンキット「ツールチップ」コード表示を、自サイトの利用する部分へと埋め込みます。
- リンクにマウスを持っていくと「ツールチップ」が表示されます。


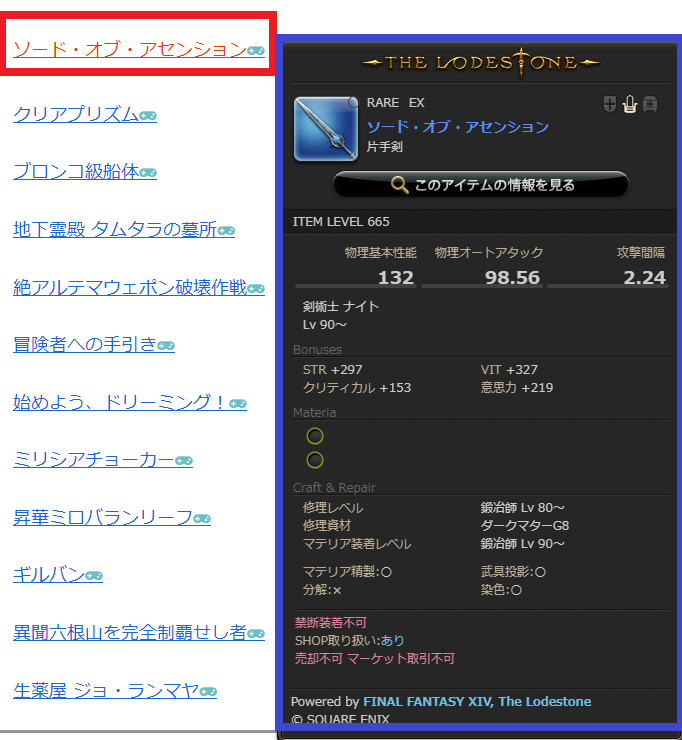
「ツールチップ」表示例
当サイトの設定上モバイル端末では「ツールチップ」は表示されません。
アイテム
表示例 バハムートブレード
クエスト
表示例 究極幻想アルテマウェポン
コンテンツ
表示例 天然要害 サスタシャ浸食洞
NPC
表示例 ミンフィリア
製作手帳
表示例 メープル材
採集手帳
表示例 ファイアシャード
アチーブメント
表示例 勝利の栄光:ランク1
テキストコマンド
表示例 /say
※リンクの最後のアイコンは当サイトのカスタマイズです。
※ご利用のサイトによってツールチップの表示が崩れたり、表示がされない場合があります。
使用上の注意点

FFXIV ファンキットを利用する場合は、「ファイナルファンタジーXIV 著作物利用許諾条件」を読んだうえで利用しましょう。
また、サイトによってツールチップの表示が崩れたり表示がされない場合があります。
Lodestone日記などの専用のコード

エオルゼアデータベース内での投稿やリッチモード日記、イベントなどの投稿時にペーストして利用しましょう。

おまけ:WordPress「Cocoon」+エックスサーバー

うさねこ散歩は『エックスサーバー』で「WordPress」を使ってサイトを作っています😀

安定してるし、使いやすいですよ。

そして、たくさんあるWordPressテーマの中で、当サイトは「Cocoon」を利用させていただいています。
こちらを選択した理由は「SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ」という点。
当然、利用されている方々も多く、カスタマイズのサンプルがネット上に多いのも「Cocoon」の特徴ですね😀
現在「WordPress」+「Cocoon」は無料で利用可能です。
もしも、レンタルサーバーはどこにしよう? と検討されているのであれば、このテーマ「Cocoon」を簡単に利用できる「エックスサーバー」がオススメ。
「エックスサーバー」は、WordPressテーマインストール機能も提供しており、導入も簡単です🌸
このたびエックスサーバー株式会社では、無料WordPressテーマ「Cocoon」の開発事業を譲り受けるとともに、同テーマの開発者わいひら氏と業務提携契約を締結しました。
これにともない、レンタルサーバー『エックスサーバー』において、「Cocoon」を簡単に利用できる「WordPressテーマインストール」機能の提供を開始します。
弊社は技術提供・ノウハウ提供などを通じて「Cocoon」の開発・運営を全面的にサポートし、「Cocoon」の価値のさらなる向上を目指すとともに、圧倒的なシェアを誇る「Cocoon」を育て上げたわいひら氏を弊社グループの仲間として迎え入れ、国内シェアNo.1(※)を誇る弊社レンタルサーバー『エックスサーバー』との融合によるシナジーの最大化、WordPressインフラサービスとしての利便性の拡大を目指してまいります。
引用:https://www.xserver.ne.jp/

